こんにちは、rockyです。
今回はGoogleAppsScriptでOANDA APIをコールして、実際にFXの注文をしてみたいと思います。

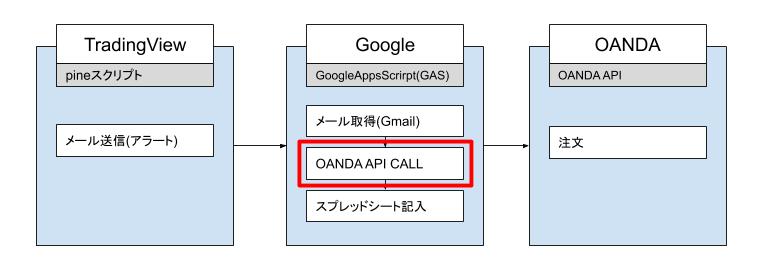
全体図だと以下となります。
前提条件
OANDA口座開設
こちらの記事でまとめているので、確認してください。
Account IDの確認
OANDA APIを使って注文するには「Account ID」と「Access Token(アクセストークン)」が必要です。
自分用に払いだされたAccountIDとAccessTokenでAPIをコールすることによって、「自分の口座の注文だよ」ということをOANDAが解釈して、注文を出してくれます。

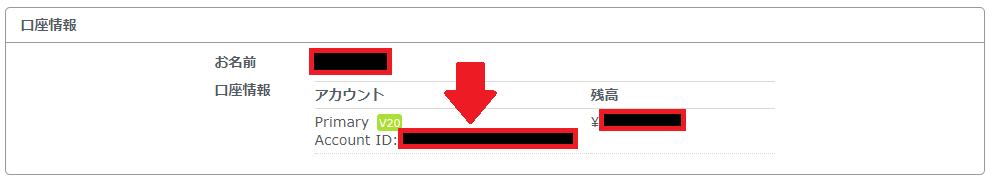
AccountIDはOANDAのWeb画面の以下の画像の矢印箇所に書いてあります。
Access Token(アクセストークン)発行
AccessTokenもOANDAのWeb画面から発行できます。

[APIアクセスの管理]をクリックするとAccessToken発行画面へ遷移します。

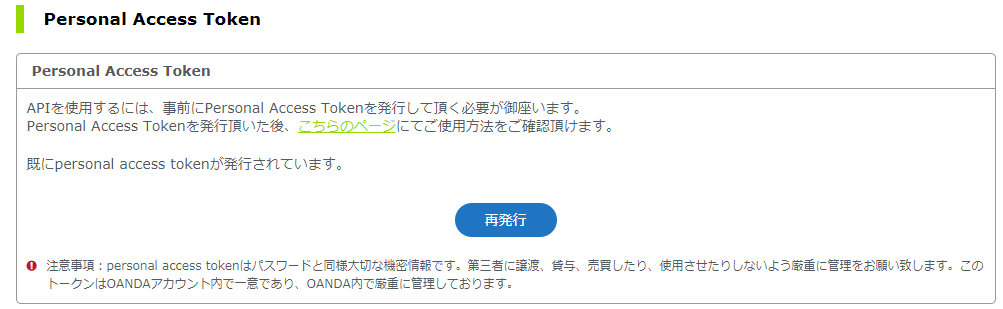
[発行]ボタンをクリックすることで、AccessTokenがされます。
※以下の画像では既に発行済みなので、[再発行]となっています
これでOANDA APIをコールするための準備が完了しました。
続いて、GoogleAppsScriptを書いて、注文してみましょう。
GoogleAppsScriptを書いてみよう
前回、OANDA APIコールのためのパラメータを変数に入れて、ログ出力しているので、パラメータについては詳しくは書かないです。わからない人は確認してください。
ただ、今回のスクリプトは単体で動くようにしているので、OANDA APIコール箇所だけ知りたいという人も問題ないです。
それでは、GASのエディタ画面に以下のコードをコピペして、以下の7,8,11,12行の変数のxxx箇所に値を入れて実行してみましょう。
/*
* postOrders
*/
function postOrders(){
/** 変数定義 **/
//APIトークン
var Authorization = 'Bearer xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx';
var accountID = 'xxx-xxx-xxxxxxxx-xxx';
var FQDN = 'api-fxpractice.oanda.com'; //デモFQDN
//APIパラメータ
var instrument = "xxx_xxx" ; //通貨ペア
var units = "xxxxx" ; //枚数(-は売り、なしは買い)
var type = "MARKET" ; //注文条件(成行・指値等)
var positionFill = "DEFAULT" ; //
var timeInForce = "FOK" ; //
/** order用URL **/
var url = "https://" + FQDN + "/v3/accounts/"+ accountID +"/orders";
/** order情報 **/
var data = {
"order": {
"instrument": instrument,
"units": units,
"type": type,
"positionFill": positionFill,
"timeInForce": timeInForce
}
};
/** header情報 **/
var headers = {
'Content-Type': 'application/json',
'Authorization': Authorization
};
/** POSTするためのOPTIONを設定 **/
var options = {
"method": "POST",
"payload": JSON.stringify(data),
"headers": headers,
"muteHttpExceptions": true
};
var response = UrlFetchApp.fetch(url, options);
var responseCode = response.getResponseCode();
var responseText = response.getContentText();
var responseData = JSON.parse(responseText);
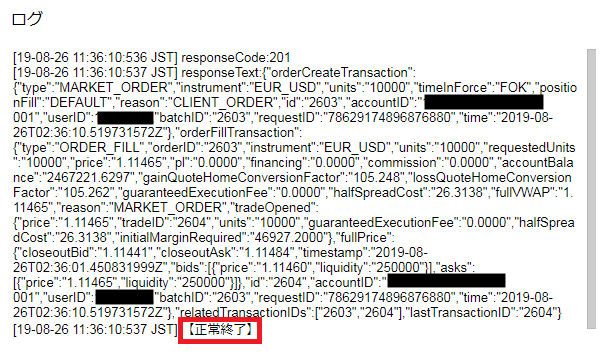
Logger.log("responseCode:"+responseCode);//正常:201 異常:400等
Logger.log("responseText:"+responseText);//
//HTTPステータスコード:201(リクエストは成功し、その結果新たなリソースが作成された。POSTのレスポンス)
if(responseCode == 201){
Logger.log("【正常終了】")
}else{
Logger.log("【異常終了】" + responseText);
}
}
さらにOANDAの取引画面で注文されていれば想定通りです。
異常終了した場合
【異常終了】が表示されていた場合は以下のOANDA開発者サイトで原因を探ってみてください。
OANDA-APIトラブルシュートとエラー
権限(authorization)系の異常終了の場合、OANDAのAPI Tokenを再発行すると解決する可能性があります。
私はそれで最初ハマリました。
次回
次回はポジションの取得、さらに次はポジションの決済について書きたいと思います。
順を追って説明していきますので、過去記事を見ていない人は是非見てみてください。


















コメントを残す